Come si crea un’applicazione per iPhone, iPad o Apple Watch? Quali sono gli strumenti che devo conoscere e da dove devo cominciare?
Queste sono alcune delle domande che a qualsiasi nuovo sviluppatore iOS frulleranno per la testa. La risposta?
Due sono gli ingredienti che tutti dovremmo possedere prima di intraprendere il cammino dello sviluppatore. Gli strumenti di base (il linguaggio di programmazione Swift) e tanta pazienza.
1) Creare il progetto iOS Single View con Xcode
Il primo step che devi eseguire è quello di aprire Xcode. Una volta aperto dovresti vedere una schermata di presentazione come quella presente nell’immagine qui sotto.

Ogni applicazione è l’insieme di più file.Tutti questi file sono racchiusi in una cartella che li identificherà e che prende il nome di progetto (Xcode project).
Clicca su Create a new Xcode project o, se non ti dovesse comparire la schermata di presentazione, dal menu in alto clicca File\New\Project. Arrivato a questo punto, Xcode ti chiederà di scegliere un template.
I template di Xcode
Un template è un progetto di partenza da cui poter iniziare a programmare la tua prima applicazione iOS con il linguaggio Swift.
Immaginalo così. Xcode ti fornisce il quaderno. Il tuo compito è quello di provvedere a riempirlo. Senza il template, o senza il quaderno, avresti dovuto crearlo da zero (tagliare l’albero ecc, un processo non alla portata di tutti).
Dato che la tua prima applicazione iOS sarà composta da una sola pagina o View, seleziona il template Single View Application e clicca su Next:

2) Stabilire le opzioni
A questo punto, Xcode dovrebbe guidarti in un’altra finestra di impostazioni:

In questa finestra dovrai riempire i seguenti campi:
- Product Name: Il nome che vuoi assegnare alla tua prima applicazione iOS con il linguaggio Swift.
- Organization Name: Se lavori per un’azienda o hai un sito web, qui puoi inserirlo. Se non hai nessuno dei due, metti il tuo nome. In pratica è il nome che comparirà nell’App Store come sviluppatore dell’app.
- Organization Identifier: É una stringa identificativa della tua applicazione. Puoi, ad esempio, mettere il nome della tua organizzazione, la combinazione tra il tuo nome e l’azienda o sempre il tuo nome. Serve ad Apple per identificare lo sviluppatore dato che potrebbero esserci più sviluppatori con lo stesso Organization Name.
Come Language seleziona il linguaggio Swift e come Devices iPhone. I tre checkbox che trovi, deselezionali tutti.
Premi Next. Il passaggio successivo ti porta a scegliere il luogo in cui salvare il progetto. Scegli un posto nel tuo Mac e premi su Create.
La storyboard e l’interfaccia
L’interfaccia di Xcode, è formata da 5 sezioni le quali hanno un compito ben specifico.

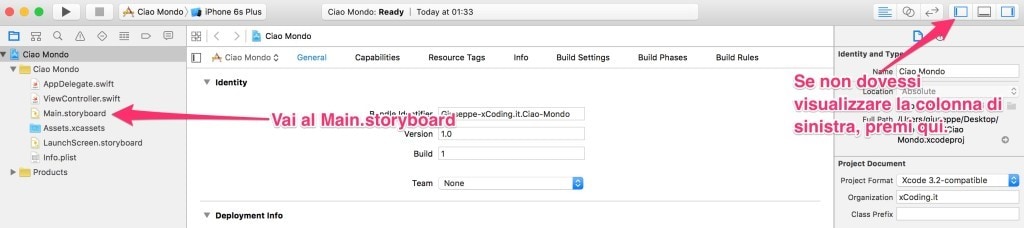
Seleziona il file Main.Storyboard (lo trovi nella colonna a sinistra chiamata Project Navigator). All’interno del Main.storyboard troverai l’Interface Builder, ovvero lo strumento che utilizzerai per la realizzazione delle interfacce (inserire bottoni, immagini, menu, altre finestre ecc).

Con l’Interface Builder creerai solamente la grafica della tua applicazione. Sarà tuo compito generare il codice relativo a quel determinato oggetto che hai piazzato nella View (sotto vedrai come si fa).
Al centro dell’Interface Builder hai un ViewController. Questo è un contenitore nel quale potrai inserire tutti gli elementi dell’interfaccia della tua applicazione. Se apri una applicazione tutto lo schermo con tutto il contenuto prende il nome di ViewController.

Inoltre, possono esistere più ViewController in base al numero di “viste” che la tua applicazione avrà. Per esempio, se premi un bottone e vedi cambiare totalmente il contenuto degli elementi, molto probabilmente stai passando ad un altro ViewController dell’applicazione.
Gli elementi grafici
Per creare un Hello World hai bisogno di una Label(un contenitore non cliccabile, utilizzato solo per le scritte e numeri). Puoi selezionare un oggetto Label dall’Object Inspector che trovi in basso a destra.
Una volta posizionata al centro della View (che è il contenitore reale degli elementi grafici), fai doppio click su di essa e rinominala in “Inserisci il tuo nome”.
Sotto la label trascina una Text Field (uno strumento che permette l’inserimento dei dati):

3) Collegare il codice all’interfaccia
L’interfaccia contenuta nella View (View e ViewController non sono sinonimi) non esegue operazioni se alle spalle non ha un codice collegato che la gestisce (Il ViewController è il reale gestore della View, se vuoi approfondire dai uno sguardo al mio corso di sviluppo iOS).
Per poter collegare in modo intuitivo, il codice con l’interfaccia, Xcode mette a disposizione uno strumento chiamato Assistant Editor. L’Assistant Editor ti da la possibilità di lavorare su due pagine. Per poter aprire l’Assistant, in alto a destra sono presenti sei bottoni divisi in due gruppi da tre.

Clicca il pulsante nel mezzo del primo gruppo, in questo modo attiverai l’Assistant Editor. Nel secondo menu disattiva la 1 e la 2 opzione, così non avrai le due colonne a disturbarti. Il tuo Xcode dovrebbe mostrarti qualcosa simile a questo:

Nella finestra a sinistra trovi lo storyboard mentre nella finestra di destra il file ViewController.swift.
Il ViewController è la classe che gestisce la View e potenzialmente tutti i suoi elementi all’interno. Si chiama Controller proprio per questo motivo. Il file ViewController.swift è stato creato in automatico da Xcode perché frutto della selezione del template Single View Application.
Quindi la classe ViewController, contenuta nell’omonimo file, gestisce la grafica del ViewController presente nello Storyboard. I nomi sono uguali perché, per l’appunto, fa riferimento al nome della classe.
Seleziona la Label e tenendo premuti CTRL + CLICK (ctrl+tasto sinistro mouse) trascina la linea dalla prima finestra verso la seconda. Precisamente deve cascare dentro il codice racchiuso tra le parentesi graffe della classe ViewController:

Appena rilasciato il click si aprirà un menu che ti aiuterà nella creazione del collegamento.
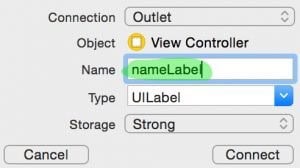
L’unica cosa che devi settare, in questo caso, è il nome del collegamento che gestirà la label presente nell’interfaccia. Chiama la connesione nameLabel. Una volta assegnatogli il nome, premi Connect:

La connessione genererà questo codice
@IBOutlet var nameLabel: UILabel!
4) Connettere la TextField al codice
Crea l’ultima connessione tra il TextField e codice. Dato che dovrai intercettare l’evento di scrittura, devi modificare alcune impostazioni della finestra di connessione.
Quindi, la TextField non si connetterà passivamente con una IBOutlet, bensì eseguirà delle azioni che verranno gestite dalla IBAction.
Il Name, questa volta, non rappresenterà il nome della TextField bensì la funzione che verrà invocata ad ogni evento. Pertanto rinominala in helloWorld_editingChanged. Cambia i dati della finestra di connessione nei seguenti:

Una volta che avrai cambiato la Connection, da Outlet a Action, si apriranno altre impostazioni.
- Event: è il nome dell’evento che viene intercettato dalla IBAction. Nel tuo caso sarà un evento di tipo Editing Changed. In questo modo ogni qual volta inserirai del testo nella TextField la funzione helloWorld_editingChanged verrà invocata.
- Type: é l’oggetto che scaturisce l’evento. Dato che è una UITextField (User Interface Text Field), cambialo nell’omonimo dato.
Una volta connesso, il codice che dovresti avere è:
@IBAction func helloWorld_editingChanged(_ sender: UITextField) {
}
5) Modificare il testo
L’ultima cosa da fare a livello di programmazione è inserire il codice all’interno della funzione helloWorld_editingChanged. La funzione dovrà modificare il testo della nameLabelscrivendo “Ciao” + il testo contenuto nella textField:
@IBAction func helloWorld_editingChanged(_ sender: UITextField) {
//accedo al testo della Label con la notazione .text
//il sender rappresenta l’oggetto TextField che invoca questa funzione. Anche qui posso accedere al testo scritto dall’utente con il .text
self.nameLabel.text = “Ciao \(sender.text!)”
}
L’evento Editing Changed, ogni volta che l’utente immetterà un carattere nel campo di testo, invocherà il metodo helloWorld_editingChanged che, a sua volta, modificherà il testo della nameLabel.
UILabel e UITextField sono entrambi delle classe. Puoi investigare meglio le loro proprietà e metodi, leggendo la documentazione ufficiale Apple:
Build & Run
Ora non ti resta altro che premere Run (il triangolo in alto a sinistra per l’avvio dell’applicazione) per vedere in azione la tua prima applicazione iOS con il linguaggio Swift:

Scopri perché i programmatori Swift sono così ricercati e quali sono i principali linguaggi di programmazione per app iOS e Android.
Vuoi creare anche tu un’app iOS con Swift?
Ecco il corso App Developer che fa per te targato Musa Formazione.
Al prossimo articolo!