HTML è l’acronimo del termine “Hyper Text Markup Language” che in italiano significa letteralmente “linguaggio di marcatura ipertestuale”. L’HTML non è a tutti gli effetti un codice di programmazione, bensì un linguaggio dichiarativo per marcare gli ipertesti che consente d’indicare come disporre il contenuto degli elementi all’interno di una pagina web. Nonostante questa specifica è comune sentir dire: “programmare in HTML”.
Queste indicazioni vengono date attraverso degli appositi marcatori detti tag per dare una struttura agli ipertesti. L’idea consiste nel definire linguaggi basati su marcatori testuali, ovvero i tag, che permettono di descrivere le caratteristiche strutturali dei documenti. Ciascun tag contiene un’informazione di tipo strutturale con un significato semantico particolare che denota in qualche modo il testo a esso collegato.
HTML, inoltre, non differenzia i caratteri maiuscolo e minuscolo, si definisce cioè un linguaggio “case insensitive”.
Tag HTML: cosa sono e come funzionano
Ora vediamo un esempio di come è strutturata una pagina web che possa essere definita completa per programmare in HTML il nostro sito web.
Come in ogni pagina di giornale, anche nelle pagine HTML viene usata una struttura che aiuta il lettore a comprendere ciò che vede. Ovvero ci sarà un titolo, del testo e delle immagini. Se l’articolo è piuttosto voluminoso potremo trovare dei sottotitoli che distinguono ogni argomento trattato, dunque troveremo sempre una gerarchia che ci aiuta ad acquisire il senso di quello che ci viene mostrato all’interno del nostro sito web HTML.
In una pagina HTML dovremo solo aggiungere dei cosiddetti tag, che serviranno al browser per interpretare il contenuto che dovranno far visualizzare. Ogni elemento avrà dunque un tag di apertura e un tag di chiusura (che si differenzia con il carattere “/“) e avrà questo aspetto: <tag>contenuto del tag</tag>.
Possiamo dire che i tag si comportano come dei contenitori e dovremo inizialmente imparare a riconoscerli per poter realizzare la nostra prima pagina web html.
Pagina web HTML: esempi e descrizioni
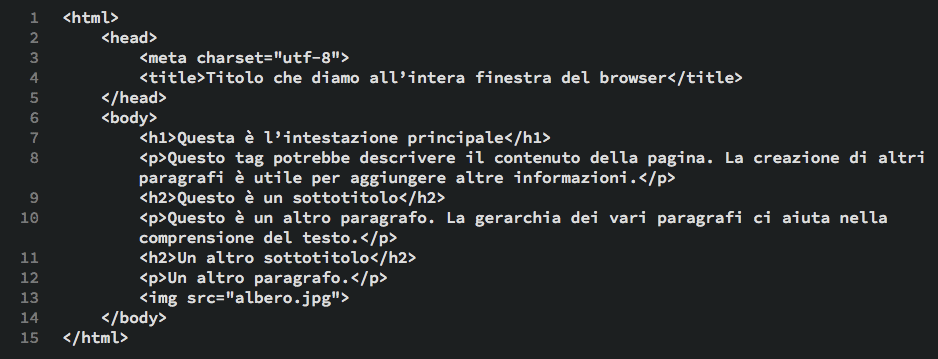
Per cominciare a comprenderli eccone un semplice esempio:

Tutte le pagine HTML presentano all’inizio il tag <html> che comunica al browser che tutto quello che c’è dopo può essere interpretato col linguaggio HTML (attualmente siamo allo standard HTML5).
All’interno del tag <html>, appena sotto troviamo i tag <head> e <body>.
Il marcatore <head> contiene tutti quei dati che danno informazioni al browser ma che non vengono mostrati a schermo. Qui sopra abbiamo inserito ad esempio il tag <meta>, dove indichiamo all’interprete html che in questa pagina usiamo una codifica dei caratteri standard UTF-8. In questo tag troviamo una struttura diversa rispetto agli altri, difatti qui vediamo come ad un marcatore possiamo associare delle informazioni aggiuntive, questo grazie alla coppia nome (charset) e valore (utf-8). Di seguito c’è <title> che assegna il titolo alla finestra del browser che visualizziamo e che, oltre ad aggiungere significato all’intera pagina del nostro sito web html.
Più in basso troviamo <body>, all’interno del quale andremo a inserire tutto quel contenuto che vogliamo rendere visibile nella finestra del browser.
I tag <h1> e <h2> rappresentano i titoli di primo e secondo livello, possiamo scendere fino a <h6>.
Il titolo di primo livello <h1> potrà essere utilizzato una sola volta all’interno della pagina web del nostro sito html, in quanto esso comunica al browser il titolo di tutto il contenuto della pagina e creerebbe dei conflitti anche a livello d’indicizzazione. Gli altri possono invece essere usati a piacimento.
Infine il marcatore <p> sta per paragrafo e contiene tutto il testo che dà sostanza al discorso di un articolo.
Programmare in HTML una pagina web: gli step da seguire
Per creare una pagina web HTML e realizzare un sito web basterà aprire semplicemente Blocco note (per gli utenti Windows, oppure TextEdit – per chi ha MacOS), scrivere all’interno del documento tutti i tag e salvare il file con estensione “.html”, in alternativa potete utilizzare l’editor di testo Notepad++ per Windows o Brackets per MacOs, entrambi open source, scaricabili gratuitamente, nonché pienamente personalizzabili.
Editor HTML
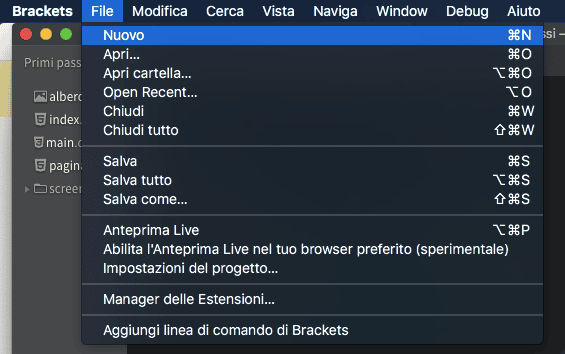
Dopo aver scaricato il vostro editor preferito, potete procedere aprendolo e creando il primo file del vostro sito web html:

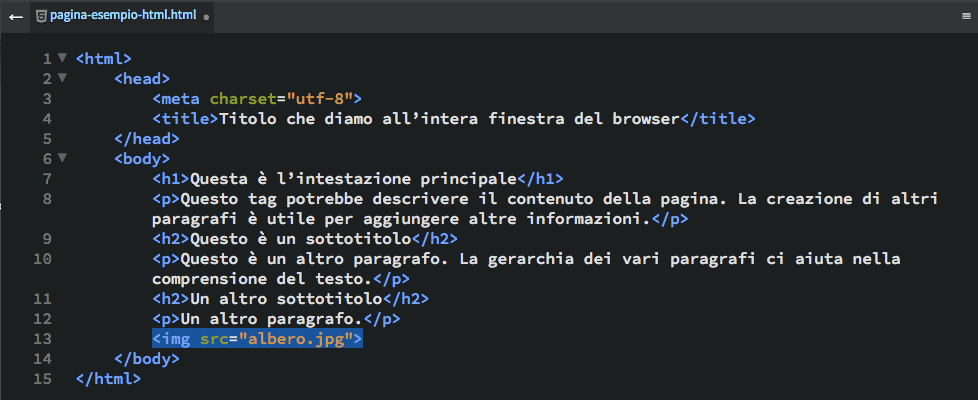
Una volta creato il file copiate il codice dell’esempio precedente sulla vostra pagina html, vi dovrà comparire una schermata tipo questa in basso. Su Brackets per visualizzare correttamente e subito il linguaggio andate a selezionarlo nella barra in fondo a destra:

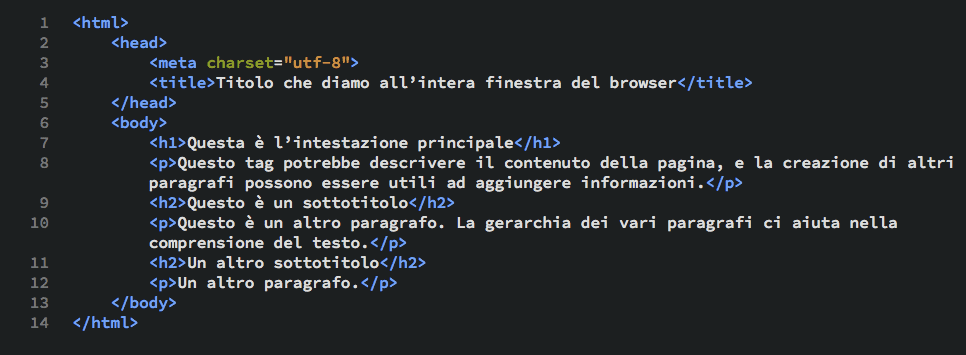
Avrete un risultato tipo questo dove noterete come i colori ora definiscono la semantica del codice per una più immediata comprensione:

Ora salvate assicurandovi di aggiungere la corretta estensione alla fine del nome del file, ovvero “.html”:

Il file ora sarà già pronto e compatibile per il vostro browser. Raggiungete la cartella dove l’avete salvato e fate doppio click, comparirà una schermata del genere:

A questo punto introduciamo un’immagine con il tag <img>. Questo marcatore, non ha bisogno del tag di chiusura, basterà indicare al suo interno il percorso dove far recuperare l’immagine utilizzando l’attributo “src”.

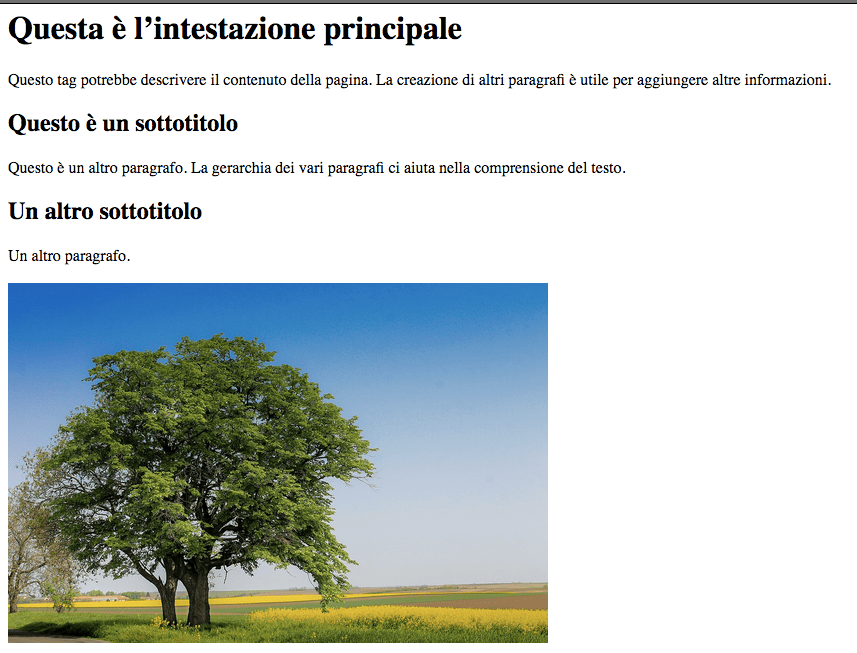
Salviamo di nuovo, aggiorniamo la pagina del browser ed ecco che ora comparirà sotto all’ultimo paragrafo questa immagine:

Completato questo esempio ecco che potrete dire di aver costruito la vostra prima pagina html!
What is css? Vale a dire: cosa sono i CSS?
“Cascading style sheet”, o più semplicemente fogli di stile a cascata, strettamente legati ma concettualmente diversi dal linguaggio HTML. Questo perché si occupano della parte estetica dei tag definiti poco fa, in sostanza l’HTML senza i CSS rappresenterebbe solo una brutta copia della nostra pagina web. Con il tempo si è resa necessaria l’introduzione del CSS per separare i contenuti delle pagine HTML dalla loro formattazione e permettere una programmazione più chiara e facile da utilizzare.
In alternativa, si potrebbe pensare di inserire il tag style nel file .html e definire una dichiarazione di stile interna relativa alla sola pagina che contiene la dichiarazione stessa. Oggi questa procedura ha perso di importanza ed è stata quasi del tutto sostituita dai fogli di stile, i quali permettono di ottenere in questo modo un codice pulito, snello e più facile da consultare.
Un esempio di codice CSS potrebbe essere:
p {
font-family: ‘Lato’, Verdana, sans-serif;
font-size: 14px;
color: green;
}
Sulla sinistra si definisce font, dimensione e colore dei paragrafi all’interno della mia pagina html, il browser interpreterà questa porzione di codice e l’utente vedrà a schermo il paragrafo con font “Lato”, grande 14px di colore verde. Sulla destra viene definito semplicemente il colore dello sfondo dei div.

Selettori CSS e attributi globali
Come si può vedere, entrambi gli esempi sono composti dagli stessi elementi: un selettore (p e div nel nostro caso) seguiti da parentesi graffe contenenti le proprietà e i rispettivi valori.
Il selettore, come il nome lascia intuire, serve appunto “per selezionare” il o gli elementi della pagina cui applicare le dichiarazioni contenute tra le parentesi graffe (il cosiddetto “blocco dichiarativo”).
Molto utili ed importanti per chi utilizza questo tipo di linguaggio sono anche gli attributi globali “id” e “class”, questi ultimi sono applicabili a tutti gli elementi e senza di essi i CSS non sarebbero uno strumento così potente. Id e class sono davvero una delle chiavi per sfruttare al meglio questo linguaggio.
Programmare in HTML: collegare CSS a HTML
Semplice! Basterà inserire all’interno del tag <head> del foglio html un collegamento ad un foglio esterno, che non sarà altro che il foglio di stile css. La stringa da utilizzare è la seguente:
<link rel=”stylesheet” type=”text/css” href=”nome_foglio_di_stile.css“/>
Semplicemente copiando ed incollando questa stringa, modificando “nome_foglio_di_stile.css” con il nome opportuno sarà possibile visualizzare la pagina web appena creata sul browser.
Hai trovato interessante questo articolo?
Dai un’occhiata anche a quali sono le abilità fondamentali per diventare Web Developer e scopri il catalogo di Musa Formazione che contiene anche il Corso Full Stack Web Developer
Alla prossima!